O Vue.js 3 é uma das bibliotecas JavaScript mais populares para a construção de interfaces de usuário. Uma das características que tornam o Vue tão poderoso e flexível é seu ciclo de vida, que consiste em uma série de etapas que um componente atravessa desde sua criação até sua destruição. Compreender esse ciclo é essencial para desenvolver aplicações robustas e eficientes.
Etapas do Ciclo de Vida
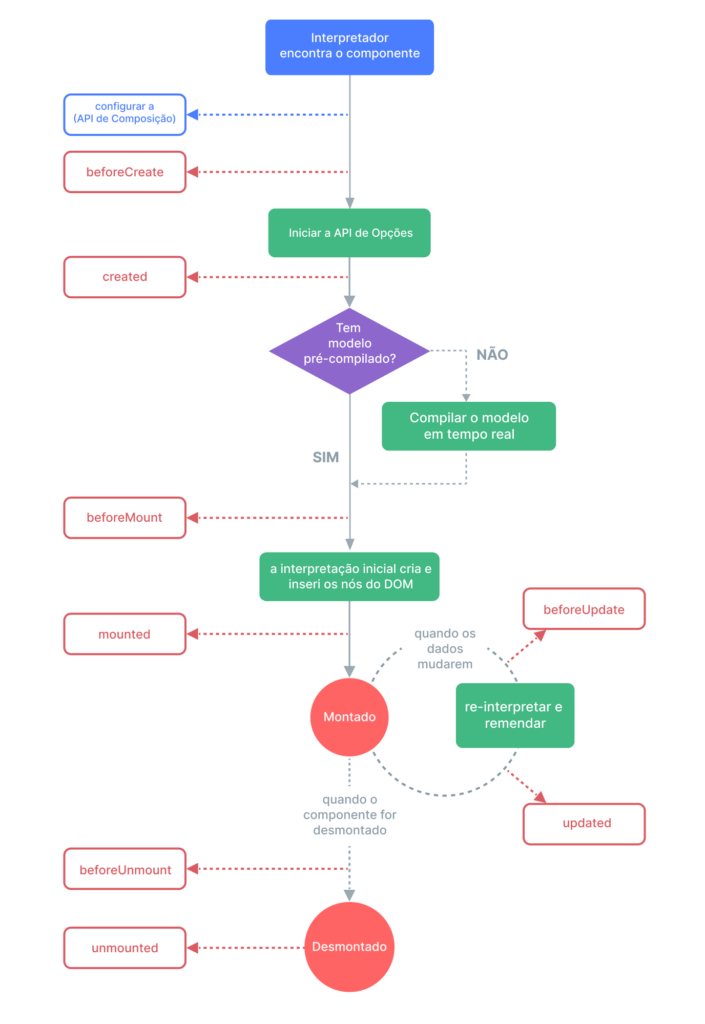
O ciclo de vida de um componente Vue.js é dividido em várias fases, que podem ser agrupadas em três categorias principais: Criação, Atualização e Destruição.
- Criação: Durante essa fase, o componente é instanciado e seus dados são definidos. Aqui, métodos como
beforeCreateecreatedsão chamados. ObeforeCreateocorre antes que as propriedades reativas sejam configuradas, enquanto ocreatedé acionado após a inicialização, permitindo que você acesse dados e métodos do componente, mas ainda sem acesso ao DOM. - Atualização: Após a criação, sempre que os dados reativos do componente mudam, ele passa pela fase de atualização. Isso envolve métodos como
beforeUpdateeupdated. ObeforeUpdateé chamado antes que o DOM seja re-renderizado, permitindo que você realize ações ou ajustes, e oupdatedé acionado após o DOM ser atualizado, onde você pode interagir com os elementos renderizados. - Destruição: Quando um componente não é mais necessário, ele entra na fase de destruição. Os métodos
beforeUnmounteunmountedsão chamados nesse momento. ObeforeUnmountpermite que você limpe recursos ou remova listeners, enquanto ounmountedindica que o componente foi completamente removido do DOM.

Compreender o ciclo de vida dos componentes no Vue.js 3 é crucial para otimizar a performance e garantir que suas aplicações funcionem de maneira eficiente. Por exemplo, ao usar os hooks adequadamente, você pode evitar vazamentos de memória, otimizar atualizações de UI e garantir que as operações assíncronas sejam geridas corretamente.



Deixe um comentário